

[CLICK HERE to see the Procedural Terrain Explorer]
From 2004 to about 2009 I spent a lot of time playing around with procedural generation, generative art, and game design and development. Naturally at one point all of those interests came together and I began to research ways that game maps could be built using procedural generation techniques. I started several games but they never went beyond the planning or rudimentary prototype stage. I learned a lot about programming and wrote a lot of code, but never really had much to show for it.


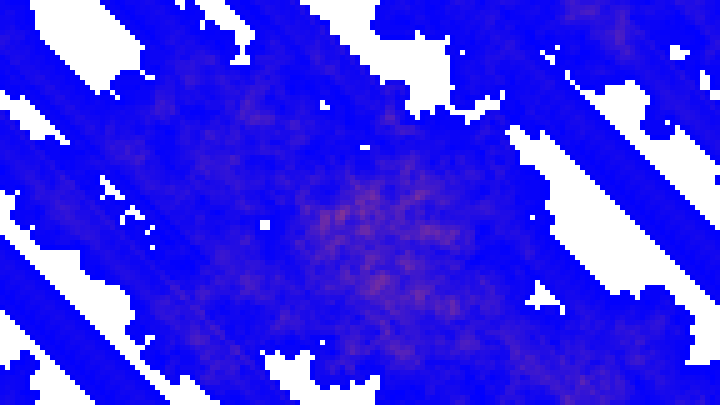
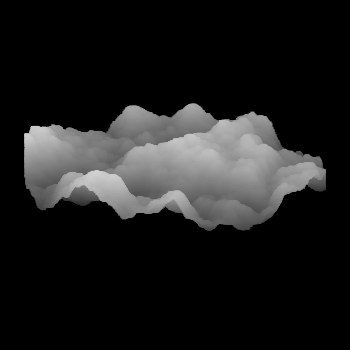
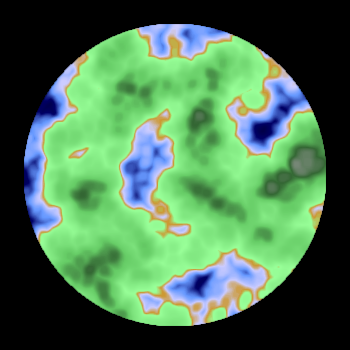
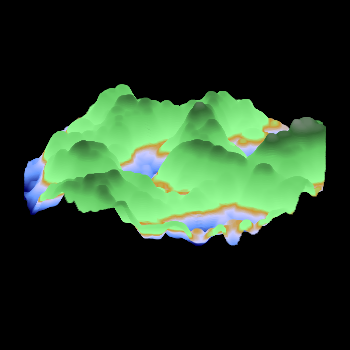
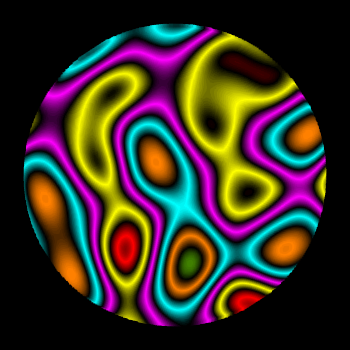
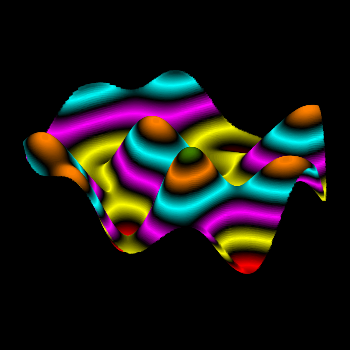
In November 2007 I successfully created a 3D-ish height map using Perlin Noise as generated by the built-in Actionscript functionality. Since a grayscale image is made up of 256 possible colors, it is simple to interpret the values as heights. And with 256 values to choose from it is simple to come up with color substitutions so that instead of something which looks like clouds you have patterns which look like lakes, plains and mountains.
Now I have successfully recreated and expanded upon that experiment, using plain Javascript. Instead of Perlin Noise, this version uses Simplex Noise, though if I move toward turning this into a full game I will switch to OpenSimplex or something, because Perlin Noise and Simplex Noise are copyrighted.


With the basic generator in place you can add whatever colors you want, to make the height map look like whatever you want.
More blog posts and detailed instructions will follow, but for now head over to the labs and enjoy the experiment!